Improving your website performance and responsiveness isn’t just a technical vanity project; it’s a critical factor that can determine the success or failure of your digital presence. In today’s fast-paced digital environment, users expect websites to load quickly and run smoothly. If a site takes too long to load, visitors are likely to abandon it in favor of a competitor’s more responsive site. This behavior not only affects user experience but also impacts search engine rankings, conversion rates, and ultimately, the bottom line of businesses. Let’s dive into the why and how of boosting your site’s performance, with a blend of technical advice, actionable tips, and real-world examples to guide you.
Why Website Performance Matters
1. User Experience:
A smooth, quick-loading website creates a positive user experience. Research has shown that sites loading in 1 second have a conversion rate 3x higher than sites that load in 5 seconds. A case in point is the BBC, which found they lost an additional 10% of users for every additional second their site took to load.
2. SEO Rankings:
Google and other search engines prioritize site speed in their ranking algorithms. Faster sites are more likely to rank higher in search results, leading to more organic traffic. Google’s “Speed Update” made page speed a ranking factor for mobile searches, emphasizing the importance of performance optimization.
3. Conversion Rates:
Slow-loading sites have a direct impact on conversion rates. Amazon reported a 1% loss in sales for every 100ms delay in page load time. This statistic highlights the direct correlation between website performance and revenue.
Top 10 Ways to Increase Website Performance
Improving your website performance involves various strategies, from optimizing images to leveraging modern web technologies. Here’s how you can get started:
1. Optimize Images:
Large images are often the biggest culprits in slowing down websites. By compressing images and using modern formats like WebP, you can significantly reduce image size without compromising quality. Tools like TinyPNG or ImageOptim can automate this process.
2. Enable Compression:
Using file compression software, such as Gzip, to reduce the size of your CSS, HTML, and JavaScript files can make them load faster. This can be easily implemented via your web server settings.
3. Minify CSS, JavaScript, and HTML:
By removing unnecessary characters from your code (like whitespace, comments, and unused code), you can boost your site’s performance. Tools like UglifyJS for JavaScript and CSSNano for CSS can automate this process.
4. Leverage Browser Caching:
Browsers can cache a lot of information (stylesheets, images, JavaScript files, etc.) so that when a visitor comes back to your site, the browser doesn’t have to reload the entire page. Use a tool like YSlow to check your current cache settings and adjust them as needed.
5. Improve Server Response Time:
Your server response time is affected by the amount of traffic you receive, the resources each page uses, the software your server uses, and the hosting solution you choose. Optimizing your web server configuration, using a Content Delivery Network (CDN), and ensuring your hosting solution meets your traffic demands can improve response times.
6. Use a Content Delivery Network (CDN):
CDNs distribute your content across multiple, geographically diverse servers, reducing the distance between your website and its visitors, which speeds up loading times. Big players like Cloudflare and Amazon CloudFront can significantly enhance your site’s global accessibility and performance.
7. Optimize CSS Delivery:
CSS holds the key to your site’s visual appearance. However, if not optimized, it can block the page from rendering quickly. Critical CSS techniques involve identifying and loading only the essential styles needed for the above-the-fold content first, which can be automated with tools like Critical.
8. Prioritize Above-the-Fold Content (Lazy Loading):
Lazy loading defers the loading of non-critical resources at page load time. Instead, these resources are loaded at the moment they are needed. This means that the browser can prioritize displaying content above the fold first, improving perceived performance.
9. Reduce Redirects:
Each time a page redirects to another page, your visitor faces additional time waiting for the HTTP request-response cycle to complete. Minimizing these redirects reduces waiting time for users.
10. Use Asynchronous Loading for CSS and JavaScript Files:
Scripts that are loaded synchronously can slow down your webpage. By using asynchronous loading, you can allow other elements of the page to load without waiting for these scripts to complete, enhancing the user experience.
Implementing the Strategies
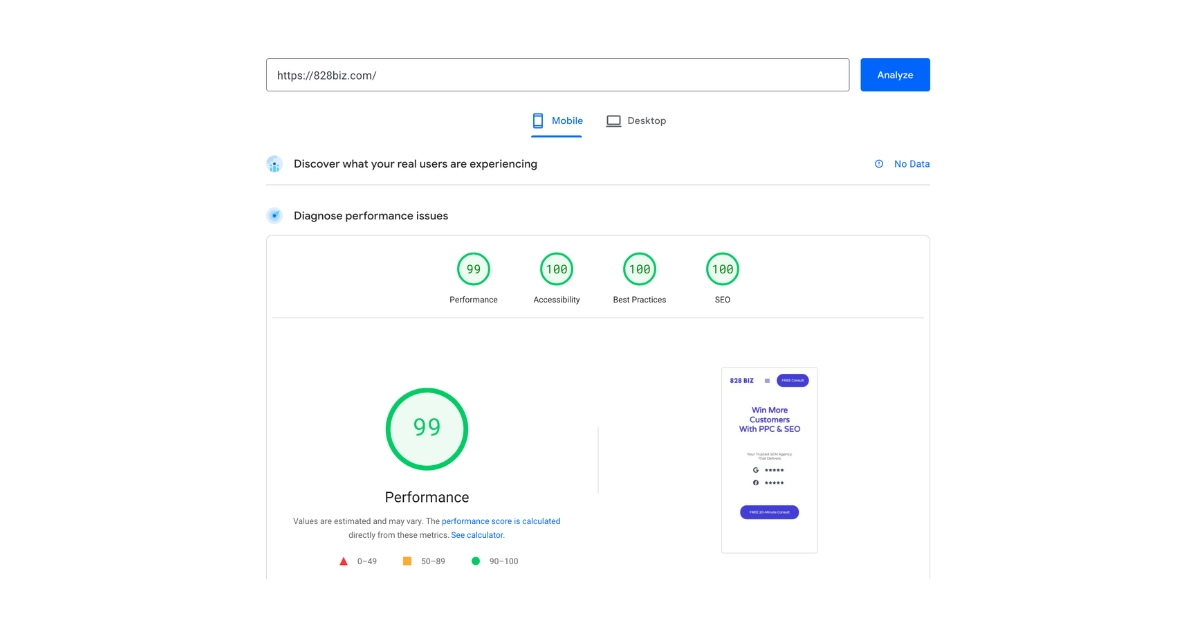
Implementing these strategies requires a mix of technical know-how and strategic planning. Start by analyzing your websites performance using tools like Google’s PageSpeed Insights, GTmetrix, or WebPage
Test. These tools not only measure your site’s speed but also provide insights into what areas need improvement.
For example, if your site is image-heavy, focusing on image optimization and lazy loading can yield significant speed improvements. E-commerce giant Amazon improved their page load times by compressing images and using a CDN, which contributed to increased conversion rates and revenue.
Real-world Success Stories
Several companies have seen remarkable improvements in performance, user experience, and revenue by optimizing their websites:
- Walmart: After optimizing their site, Walmart saw up to a 2% increase in conversion rates for every 1 second of improvement in load time.
- Mozilla: By making their pages 2.2 seconds faster, Mozilla saw 60 million additional Firefox downloads per year.
- BBC: The BBC found that they would lose an additional 10% of users for every extra second their site took to load, emphasizing the global impact of speed on user retention.
Conclusion
Improving your website performance is an ongoing process that requires regular monitoring and tweaking. By implementing the strategies outlined above, you can enhance user experience, improve SEO rankings, and increase conversion rates. Remember, even a second’s improvement can have a significant impact on your site’s success. Start optimizing today to ensure your website stands out in the fast-paced digital landscape.
Read Additional Blog Posts about SEO | Watch DIY Videos on Our YouTube Channel